Diah pernah kongsikan template blog lama yang Diah pernah guna sebelum ni ada sedikit masalah. Memang masalah sejak azali bila guna dalam tempoh lebih setahun, pasti akan muncul masalah berkaitan kotak komen.
Pembaca boleh komen tapi Diah takboleh nak balas. Pernah juga timbul masalah tak boleh tinggalkan komen kalau buka blog guna ‘device’ selain komputer riba.
Entah disebabkan template percuma
atau masalah teknikal lain. Tidak pasti lah. Pembaca boleh tinggalkan komen dan
Diah boleh ‘approve’ tapi tak boleh balas.
Sedih juga.
Cara Membuat Next Page & Pervious Page Di Blogspot
Memandangkan dan buat carian di
google tentang masalah kotak komen dan Diah sendiri tidak ada ilmu berkaitan
teknikal jadi langkah terbaik di ambil ialah tukar template blog.
Kalau perasan template blog Diah
yang baru ada header blog, lebih kemas dan tak sakit mata memandang.
Ada hikmahnya juga apa yang
terjadi dan setakat ini lepas siap pasang template semuanya puas hati. Dalam
duk puas hati akhirnya terperasan juga sedikit kekurangan.
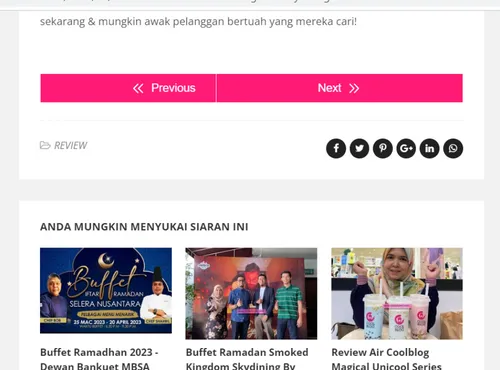
Kalau template sebelum ni ada simbol
Next page & Previous page di bahagian bawah / hujung artikel tapi template
yang baru ni tiada simbol tu.
Jadi agak menyusahkan kalau nak
baca artikel sebelumnya atau selepasnya. Seperti biasa, segala tutorial akan di
rujuk di Youtube dan banyak video dari Negara India.
Ikut nasib, ada yang guna Bahasa
Inggeris senang nak faham.
Tutorial Membuat Next Page & Pervious Page Di Blogspot
Selain menonton tutorial di Youtube, Diah juga terjumpa artikel yang dikongsikan oleh Techyleaf.in
Mudah dan straight foward je arahan dia. Mari Diah tunjukkan cara nak buat simbol Next Page & Pervious Page Di Blogspot.
Langkah 1
Login Blogger – Tema > Edit
HTML
Langkah 2
Klik ctrl + F dan cari kod <data:post.body/>
Langkah 3
Copy code di bawah dan letakkan
di bawah kod yang di cari tadi
<b:if cond='data:blog.pageType
== "item" '>
<div class='K2_Pre_Next'>
<b:if
cond='data:olderPageUrl'>
<a class='pre-btn'
expr:href='data:olderPageUrl'>
<div class='icon'><svg
class='h-6 w-6' fill='none' stroke='currentColor' stroke-width='2' viewBox='0 0
24 24' xmlns='http://www.w3.org/2000/svg'><path d='M11 19l-7-7 7-7m8
14l-7-7 7-7' stroke-linecap='round'
stroke-linejoin='round'/></svg></div><div
class='label'>Previous</div></a>
</b:if>
<b:if
cond='data:newerPageUrl'>
<a class='next-btn'
expr:href='data:newerPageUrl'>
<div class='label'>Next</div>
<div class='icon'><svg class='h-6
w-6' fill='none' stroke='currentColor' stroke-width='2' viewBox='0 0 24 24'
xmlns='http://www.w3.org/2000/svg'><path d='M13 5l7 7-7 7M5 5l7 7-7 7'
stroke-linecap='round'
stroke-linejoin='round'/></svg></div></a>
</b:if>
</div>
</b:if>
Langkah 4
Klik ctrl + F dan cari kod ]]></b:skin>
ATAU </style>
Tambah kod CSS seperti di bawah
ini dan paste di atas kod yang di cari tadi.
/* CSS code for previous-Next
button */
.K2_Pre_Next .icon {width:
20px;height: 20px;}
.K2_Pre_Next {display:
flex;position: relative;margin-top: 24px;}
.K2_Pre_Next
.pre-btn,.K2_Pre_Next .next-btn {display: flex;align-items:
center;justify-content: center; gap: 8px;font-family: "Inter",
sans-serif;background: #ff1a75; color: #fff;text-decoration: none;padding: 8px
24px;font-size: 16px;min-width: 150px;box-shadow: rgba(0, 0, 0, 0.15) 1.95px
1.95px 2.6px;width: 50%;border-left:1px solid; border-right:1px solid;}
.K2_Pre_Next
.pre-btn:hover,.K2_Pre_Next .next-btn:hover{background: #3a8f7b;}
.K2_Pre_Next .next-btn {position:
absolute;right: 0;}
.K2_Pre_Next .pre-btn:hover .icon
{animation: nav-prev-anim 300ms alternate infinite;}
.K2_Pre_Next .next-btn:hover
.icon {animation: nav-next-anim 300ms alternate infinite;}
@keyframes nav-prev-anim { to
{transform: translateX(4px);}}
@keyframes nav-next-anim {to
{transform: translateX(-4px);}}









1 Ulasan
Tq share 😊
BalasPadamKata-kata yang lemah dan beradab dapat melembutkan hati dan manusia yang keras.
Terima kasih sudi comment.